Building ASP.Net 4 MVC witth VS Team Services Build and deploying it to Azure web site with VS Team Services Release, is somewhat straight forward. But building an ASP.Net 5 MVC 6 (EF 7) web application with VS Team Services hosted build services, and deploying it with VS Team Services Release, requires some addtional steps.
(Asp.Net 5 is now no more and named as ASP.Net Core 1.0. It is a name change and still the ASP.Net 5 RC1 Update1 is the available version. ASP.Net Core 1.0 is not released yet.)
Let’s look at steps required to build ASP.Net 5 RC1 Update1, MVC 6 web application with Visual Studio Team Services build.
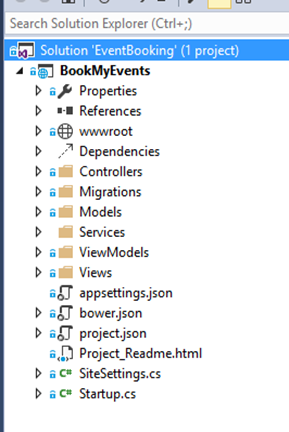
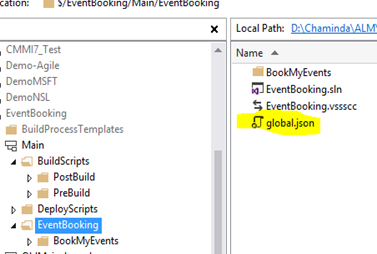
Simple web application with ASP.Net 5 should be created and checked in to TFS.
CI Build
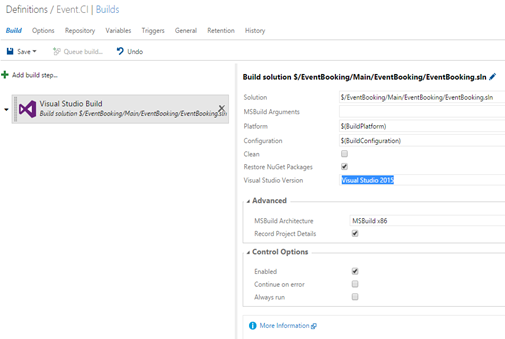
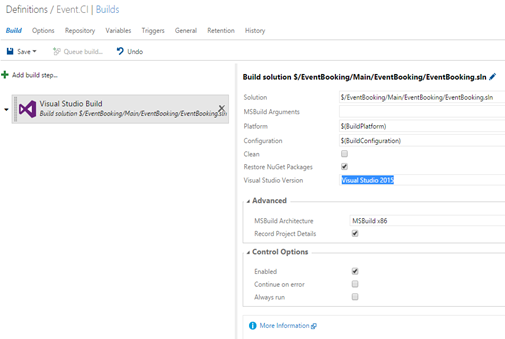
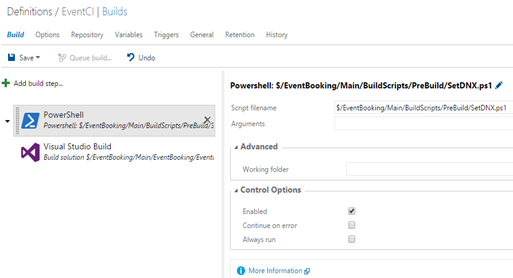
First try to create a CI build which builds each changeset checked in. Create a build definition and add a Visual Studio Build step.
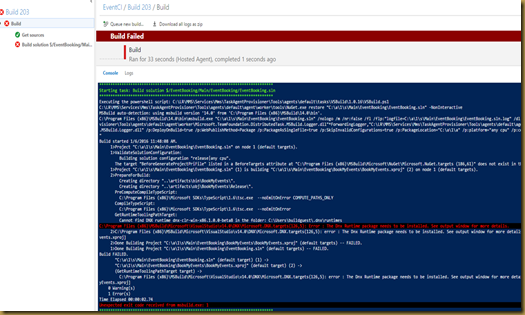
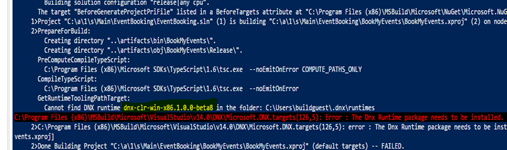
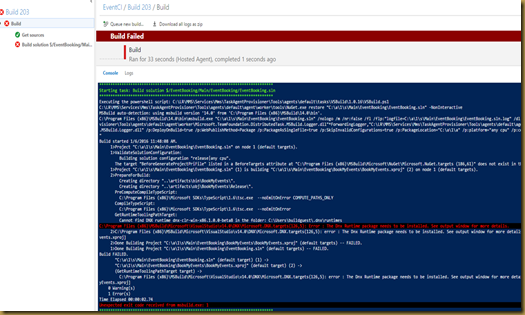
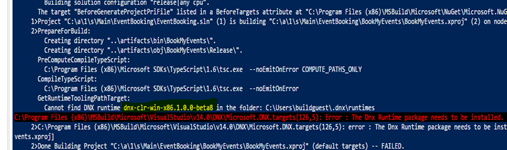
When a build is triggered with above defintition it fails giving below error.
C:\Program Files (x86)\MSBuild\Microsoft\VisualStudio\v14.0\DNX\Microsoft.DNX.targets(126,5): Error : The Dnx Runtime package needs to be installed. See output window for more details.
This is because hosted build server does not have dnx Runtime packages available in it. As explained in article here use the script to download the required packages before build. Slight modification done to support the releative path of the project, with the location of the script in the verision control.

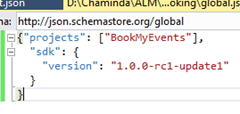
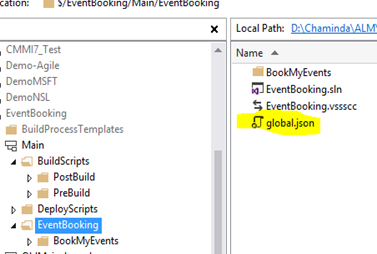
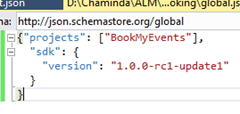
A gobal.json file added to supply the dnx version that is required to dnu restore.

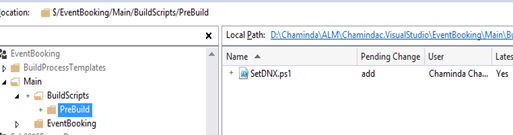
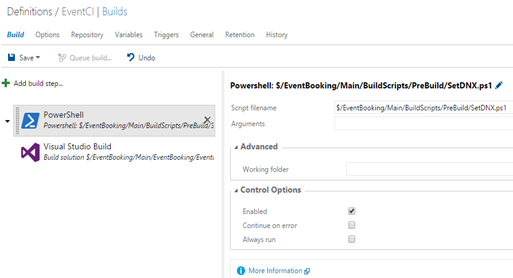
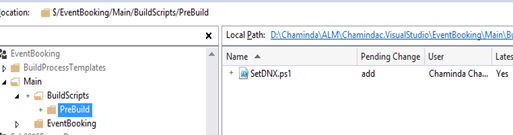
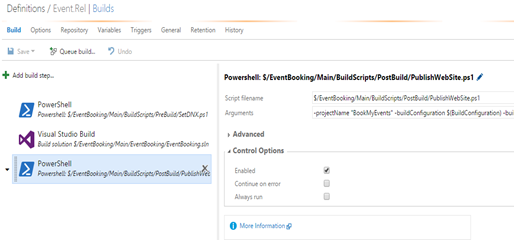
A new build step should be added to execute the Pre Build script, to install the dnx packages using dnu restore.
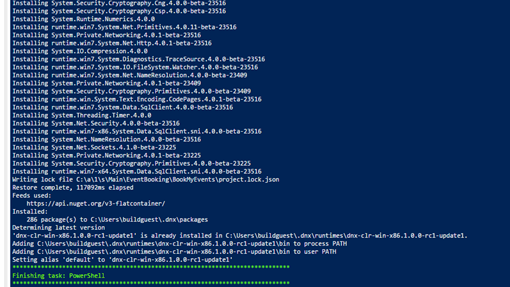
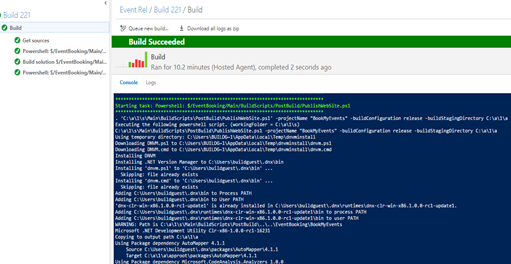
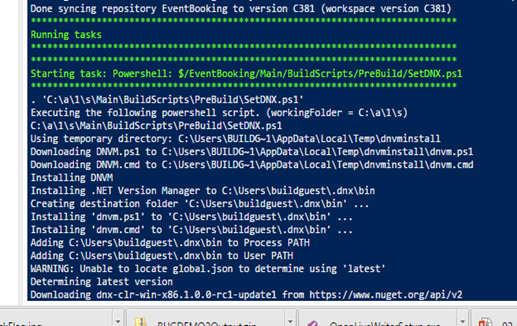
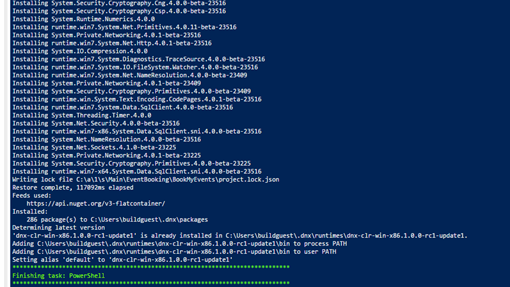
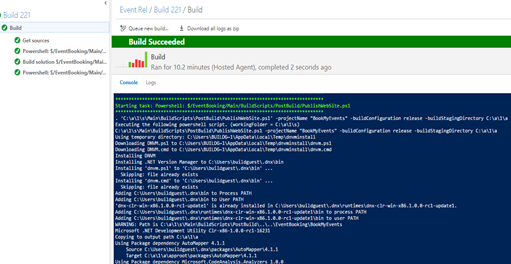
Dnx packages (rc1 update1) get installed with the pre build step. 
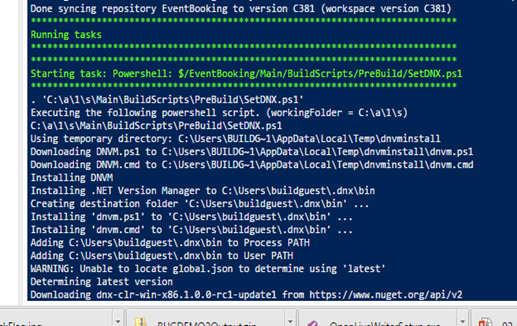
But the build step still look for beta8 of dnx packages, and dnu restore does not seem to be working.
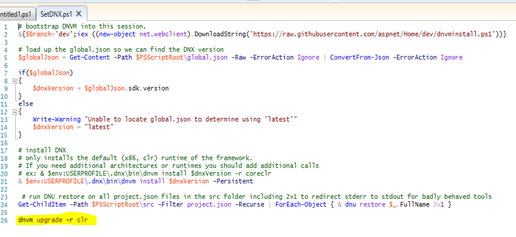
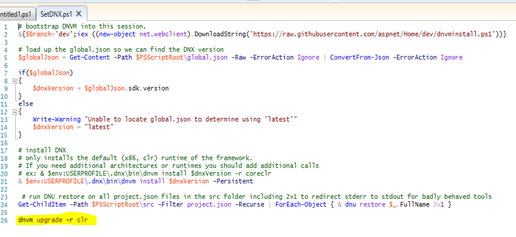
To install the latest dnx in the hosted build server, add to “dnvm upgrade -r clr” Pre Build script.
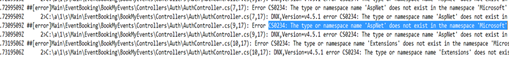
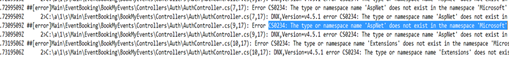
Because of a missing mistake in the path of the project.json location, in the script below error occured.
CS0234: The type or namespace name 'AspNet' does not exist in the namespace 'Microsoft'
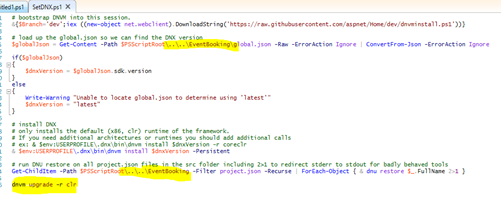
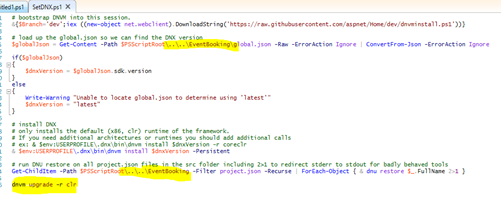
This error fixed by making sure relative path to the is correct.
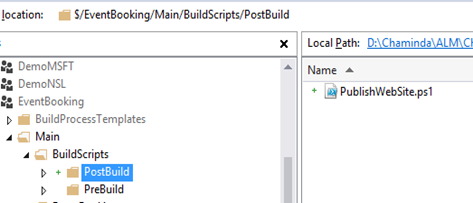
Final script here.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26 |
# bootstrap DNVM into this session.
&{$Branch='dev';iex ((new-object net.webclient).DownloadString('https://raw.githubusercontent.com/aspnet/Home/dev/dnvminstall.ps1'))}
# load up the global.json so we can find the DNX version
$globalJson = Get-Content -Path $PSScriptRoot\..\..\EventBooking\global.json -Raw -ErrorAction Ignore | ConvertFrom-Json -ErrorAction Ignore
if($globalJson)
{
$dnxVersion = $globalJson.sdk.version
}
else
{
Write-Warning "Unable to locate global.json to determine using 'latest'"
$dnxVersion = "latest"
}
# install DNX
# only installs the default (x86, clr) runtime of the framework.
# If you need additional architectures or runtimes you should add additional calls
# ex: & $env:USERPROFILE\.dnx\bin\dnvm install $dnxVersion -r coreclr
& $env:USERPROFILE\.dnx\bin\dnvm install $dnxVersion -Persistent
# run DNU restore on all project.json files in the src folder including 2>1 to redirect stderr to stdout for badly behaved tools
Get-ChildItem -Path $PSScriptRoot\..\..\EventBooking -Filter project.json -Recurse | ForEach-Object { & dnu restore $_.FullName 2>1 }
dnvm upgrade -r clr
|
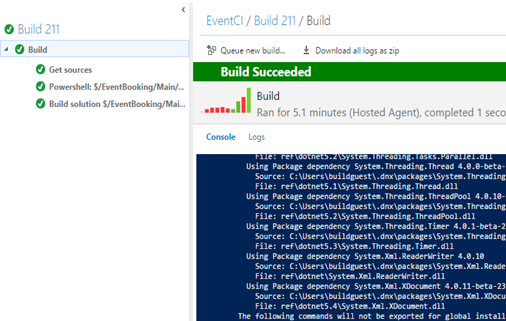
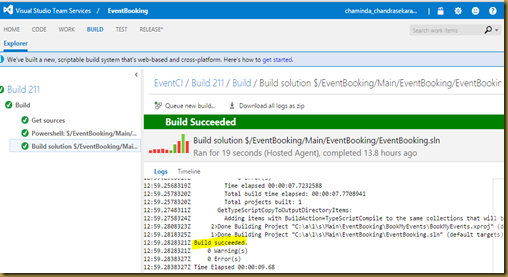
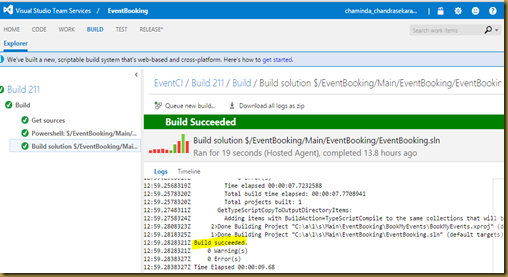
Then works dnu restore and build succeeds.

With CI build the build output is not made available. But for release bbuild we need artifacts to be able to downloaded and deployed with Visual Studio Team Services Release.
Release Build and Publich Artifacts
Let’s clone this CI build and create a release build. The steps to publish build artifacts for an ASP.Net 5 application is explained here. Using the script available in the article, a modification added to make it work without having a Team Project namea and releative path to project is set.
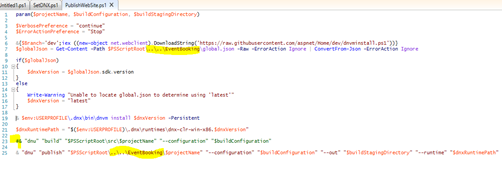
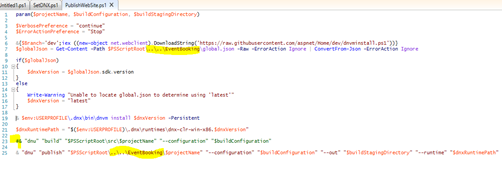
Modified script.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26 |
param($projectName, $buildConfiguration, $buildStagingDirectory)
$VerbosePreference = "continue"
$ErrorActionPreference = "Stop"
&{$Branch='dev';iex ((new-object net.webclient).DownloadString('https://raw.githubusercontent.com/aspnet/Home/dev/dnvminstall.ps1'))}
$globalJson = Get-Content -Path $PSScriptRoot\..\..\EventBooking\global.json -Raw -ErrorAction Ignore | ConvertFrom-Json -ErrorAction Ignore
if($globalJson)
{
$dnxVersion = $globalJson.sdk.version
}
else
{
Write-Warning "Unable to locate global.json to determine using 'latest'"
$dnxVersion = "latest"
}
& $env:USERPROFILE\.dnx\bin\dnvm install $dnxVersion -Persistent
$dnxRuntimePath = "$($env:USERPROFILE)\.dnx\runtimes\dnx-clr-win-x86.$dnxVersion"
#& "dnu" "build" "$PSScriptRoot\src\$projectName" "--configuration" "$buildConfiguration"
Write-Warning "Path is $PSScriptRoot\..\..\EventBooking\$projectName"
& "dnu" "publish" "$PSScriptRoot\..\..\EventBooking\$projectName" "--configuration" "$buildConfiguration" "--out" "$buildStagingDirectory" "--runtime" "$dnxRuntimePath"
|
THis script is added to source control to a Post Build script folder.
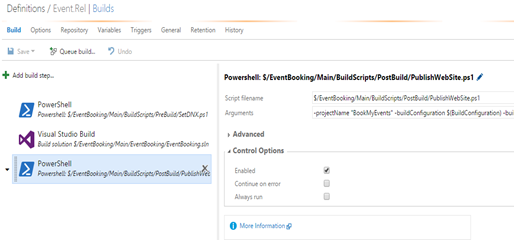
A build post step added to execute the post build ASP.Net 5 publish step and below arguments passed to script.
-projectName "BookMyEvents" -buildConfiguration $(BuildConfiguration) -buildStagingDirectory $(build.stagingDirectory)
$(build.stagingDirectory) is temporary location to publish and it is a predefined agent build variable.

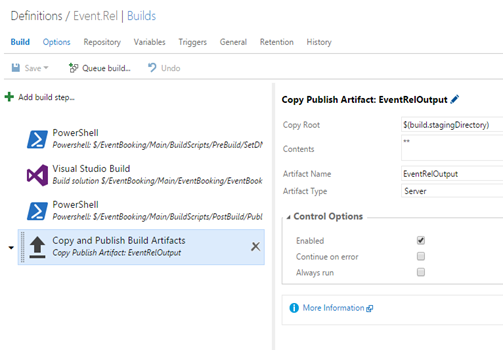
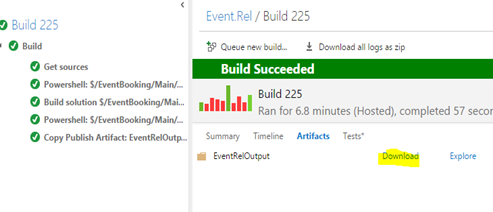
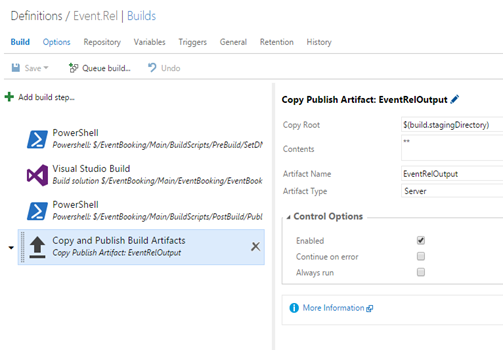
Above will publish the ASP.net 5 application but it is not available to download yet.To get the published output available to download, add Copy and Publish Build Artifact step. For this specify the $(build.stagingDirectory) as the Copy Root and provide an Artifact Name. Set the Artifact Type to Server.
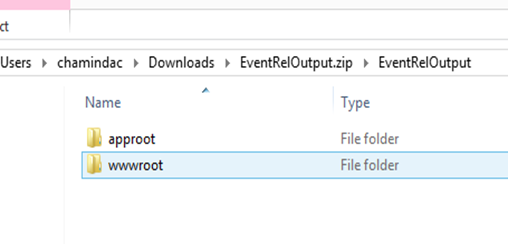
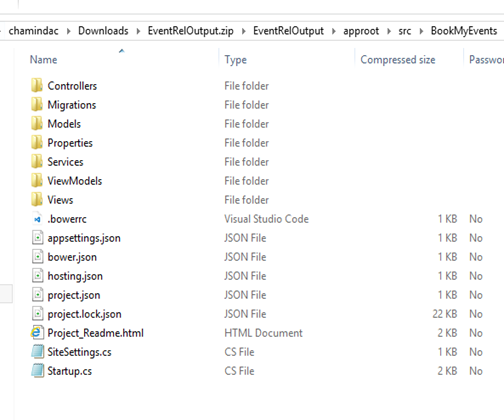
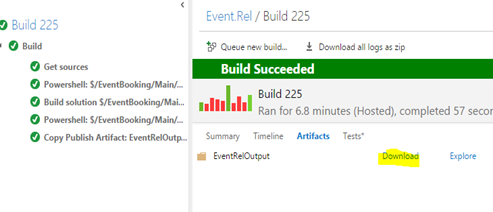
Downloaded build artifact containes the published ASP.Net 5 application.


In the next post let’s look at how to get the ASP.Net 5 RC1 Update 1 application, deployed as Azure web application using Visual Studio Team Services Release.